

ANGULAR HTTP CLIENT EXAMPLE HOW TO
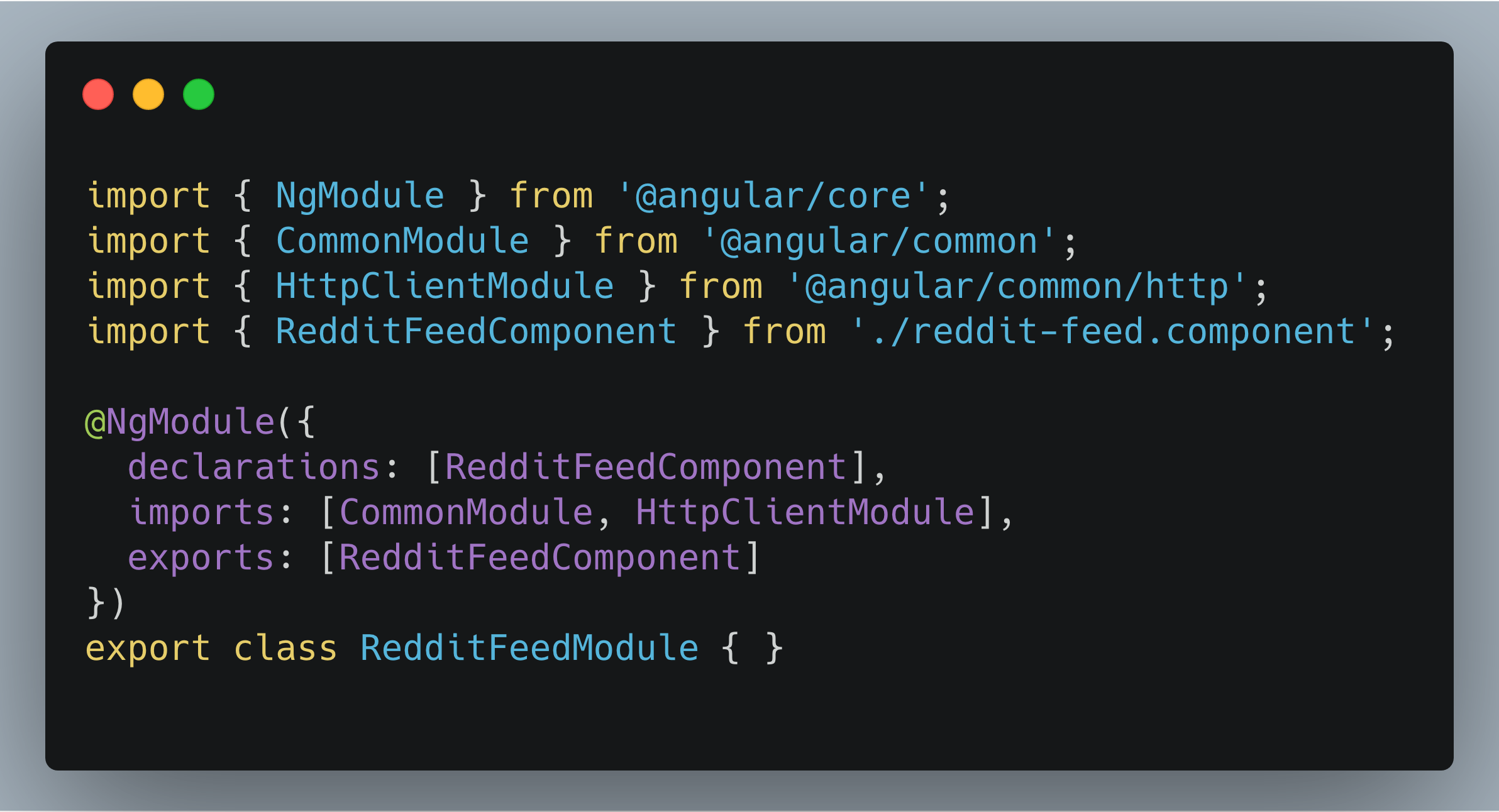
If you are new to Angular, check here for how to set up an app. Step 1: I have created the application with the help of angular-cli command ng new app-name. We need to import the http module to make use of the http. To accomplish this task, you could provide an AuthInterceptor service and then a LoggingInterceptor service. For example, consider a situation in which you want to handle the authentication of your HTTP requests and log them before sending them to a server. This module is already included in the application when we create the application in Angular. HttpClient is introduced in Angular 6 and it will help us fetch external data, post to it, etc. Angular applies interceptors in the order that you provide them. Let’s see how to use this HttpClient module in an Angular application.

When we subscribe, it will initiate the request, otherwise nothing happens.Visit these articles to learn the why and how of Angular Services for dependency injection.įollowing are the points to consider when we use HttpClient and it returns the observables : Angular uses observables as an interface to handle the common asynchronous operations. RxJS is a library for reactive programming using observables that makes it easier to compose asynchronous or callback-based code. It’s not from the JavaScript language, so to use it we need the most popular observable library, called RxJS (Reactive Extension for JavaScript).

Performs the GET, POST, PUT, DELETE operationsĪn observable is a unique object similar to Promise and it helps to manage async code.Provides typed request and response objects.This API was developed based on XMLHttpRequest interface exposed by browsers. It uses the RxJS observable-based APIs, which means it returns the observable and what we need to subscribe it. It has multiple signature and return types for each request. HttpClient is a built-in service class available in the package. This communication is done in Angular with the help of HttpClient. The front-end of applications communicate with back-end services to get or send the data over HTTP protocol using either XMLHttpRequest interface or fetch API. Following are the topics we are going to cover: In this article, we are going to learn about HttpClient and how we can use it in Angular. Let’s look at what is HttpClient and how to use it in Angular, including a review of HTTP GET, POST, PUT and DELETE requests and RxJS observables.


 0 kommentar(er)
0 kommentar(er)
